選択したオブジェクトのバウンディングボックスサイズのCubeを作るスクリプト。
まだちゃんと検証していないため、きちんと動かないかもしれないので注意!
#create boundingbox script
import maya.cmds as cmds
#select object
sel = cmds.ls(sl=1)
#get rotate value selected object
rot = cmds.xform(sel,q=1,ws=1,ro=1)
#get pivot value selected object
piv = cmds.xform(sel,q=1,ws=1,rp=1)
#rotate value (0,0,0) seleected object
cmds.xform(sel,ro=(0,0,0))
#create boundingbox selected object
x1, y1, z1, x2, y2, z2 = cmds.exactWorldBoundingBox(sel)
cube = cmds.polyCube()[0]
xc = (x2 + x1) / 2.0
yc = (y2 + y1) / 2.0
zc = (z2 + z1) / 2.0
xw = x2 - x1
yw = y2 - y1
zw = z2 - z1
cmds.move(xc, yc, zc, cube)
cmds.scale(xw, yw, zw, cube)
#change cube pivot points
cmds.xform(cube,ws=1,rp=piv)
#rotate selected object and boundingbox
cmds.xform(sel,ro=rot)
cmds.xform(cube,ro=rot)
2015年12月21日月曜日
2015年9月27日日曜日
Mattepainting tutorial 参考サイト まとめ
参考になりそうな、mattepaintingのtutorialまとめ
http://www.digitalartsonline.co.uk/tutorials/photoshop/fantasy-digital-matte-painting/
http://www.digitaltutors.com/tutorial/1453-Animating-a-Mountain-Scene-Matte-Painting-in-Photoshop-and-NUKE
http://conceptartandmattepainting.blogspot.jp/
http://fotoknigi.org/photoshop_books/Photoshop.Digital.Matte.Painting.-.Techniques.Tutorials.and.Walk-Throughs.pdf
http://der-reiko.deviantart.com/art/matte-painting-tutorial-160617489
http://www.laberge.qc.ca/fred/tutorials.html
http://design.tutsplus.com/tutorials/create-a-mountain-fortress-using-matte-painting-techniques-in-photoshop--psd-31107
http://design.tutsplus.com/tutorials/create-a-fantasy-landscape-matte-painting-in-adobe-photoshop--cms-23400
http://www.photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/photoshop-matte-painting-easy-steps/
http://design.tutsplus.com/tutorials/matte-painting-101-basic-extraction-and-composition-techniques--psd-12905
phoshop tutorial
https://ferret-plus.com/1214
http://www.digitalartsonline.co.uk/tutorials/photoshop/fantasy-digital-matte-painting/
http://www.digitaltutors.com/tutorial/1453-Animating-a-Mountain-Scene-Matte-Painting-in-Photoshop-and-NUKE
http://conceptartandmattepainting.blogspot.jp/
http://fotoknigi.org/photoshop_books/Photoshop.Digital.Matte.Painting.-.Techniques.Tutorials.and.Walk-Throughs.pdf
http://der-reiko.deviantart.com/art/matte-painting-tutorial-160617489
http://www.laberge.qc.ca/fred/tutorials.html
http://design.tutsplus.com/tutorials/create-a-mountain-fortress-using-matte-painting-techniques-in-photoshop--psd-31107
http://design.tutsplus.com/tutorials/create-a-fantasy-landscape-matte-painting-in-adobe-photoshop--cms-23400
http://www.photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/photoshop-matte-painting-easy-steps/
http://design.tutsplus.com/tutorials/matte-painting-101-basic-extraction-and-composition-techniques--psd-12905
phoshop tutorial
https://ferret-plus.com/1214
2015年9月21日月曜日
Mattepaint参考動画
Camera projectionの作品作り用、Mattepaint参考動画集
http://www.cgstudentawards.com/magazine/entry/2014-student-of-the-year-adrien-lambert?utm_content=buffer1d9d6&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
http://adrien-lambert.com/en/
https://www.youtube.com/watch?v=u2JXvq00wsw
https://www.youtube.com/watch?v=ZjgSm4eJPAM
https://vimeo.com/68342588
https://www.youtube.com/watch?v=GrXdvg8YvAc
https://vimeo.com/61489218
https://www.youtube.com/watch?v=QaxWrh7xAGk
http://www.iamag.co/features/nacho-thomas-digital-matte-painting-environment-reel/
https://vimeo.com/92335003
http://www.francescocorvino.com/breakdown.html
http://alexpopescu.net/?page_id=121
https://www.youtube.com/watch?v=mhGIXBxcuQQ
自分で作ったCamera projection作品。
Camera projection building from Kyohei on Vimeo.
使用ツールは、maya,photoshop,nuke。
一枚の写真から作成。
ビルを回り込ませたかったので、photoshopでビルをレイヤー分け。
mayaでプロジェクション用のカメラと、ビルのプロジェクション用のジオメトリを作る。
プロジェクション用のカメラは、「m2n」というスクリプトでnukeにもっていく。
「m2n」スクリプトは↓で手に入ります。
http://www.creativecrash.com/maya/script/maya2nuke-v2
nuke上でプロジェクション。
nuke上で撮影用のカメラを作って、撮影。
以上です。
http://www.cgstudentawards.com/magazine/entry/2014-student-of-the-year-adrien-lambert?utm_content=buffer1d9d6&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer
http://adrien-lambert.com/en/
https://www.youtube.com/watch?v=u2JXvq00wsw
https://www.youtube.com/watch?v=ZjgSm4eJPAM
https://vimeo.com/68342588
https://www.youtube.com/watch?v=GrXdvg8YvAc
https://vimeo.com/61489218
https://www.youtube.com/watch?v=QaxWrh7xAGk
http://www.iamag.co/features/nacho-thomas-digital-matte-painting-environment-reel/
https://vimeo.com/92335003
http://www.francescocorvino.com/breakdown.html
http://alexpopescu.net/?page_id=121
https://www.youtube.com/watch?v=mhGIXBxcuQQ
自分で作ったCamera projection作品。
Camera projection building from Kyohei on Vimeo.
使用ツールは、maya,photoshop,nuke。
一枚の写真から作成。
ビルを回り込ませたかったので、photoshopでビルをレイヤー分け。
mayaでプロジェクション用のカメラと、ビルのプロジェクション用のジオメトリを作る。
プロジェクション用のカメラは、「m2n」というスクリプトでnukeにもっていく。
「m2n」スクリプトは↓で手に入ります。
http://www.creativecrash.com/maya/script/maya2nuke-v2
nuke上でプロジェクション。
nuke上で撮影用のカメラを作って、撮影。
以上です。
2015年8月9日日曜日
AfterEffects ショートカットキー
AfterEffectsのショートカット一覧
- Enter :名前の変更
- ctrl + d :複製
- p : 位置プロパティの表示・非表示
- s : スケールプロパティの表示・非表示
- r : 回転プロパティの表示・非表示
- t : 不透明度プロパティの表示・非表示
- a :アンカーポイントプロパティの表示・非表示
- shift + ショートカットキー:複数プロパティの表示・非表示
- pagedown : 次のフレームに移動(shift押しながらで10フレーム)
- pageup : 前のフレームに移動(shift押しながらで10フレーム)
- home : 最初のフレームに移動
- end : 最後のフレームに移動
- j : 前のキーフレーム、レイヤーマーカーに移動
- k :次のキーフレーム、レイヤーマーカーに移動
- alt + shift + j : 時間設定ダイアログの表示
- [ : 現在のフレームに選択したレイヤーのin点を移動
- ] : 現在のフレームに選択したレイヤーのout点を移動
- alt + [ : 現在のフレームで選択したレイヤーのin点をトリミング
- alt + ] : 現在のフレームで選択したレイヤーのout点をトリミング
- i : インジケータを選択したレイヤーのin点に移動
- o : インジケータを選択したレイヤーのout点に移動
- b : 現在のフレームにワークエリアのin点を設定
- n : 現在のフレームにワークエリアのout点を設定
- 0(テンキー) : ramプレビュー
- shift + 0(テンキー) : shift + ram プレビュー
- .(テンキーのピリオド) : オーディオのみプレビュー
- 数字キー(テンキー) : レイヤーの選択
- *(テンキー) : レイヤーマーカーの作成
- @ : パネルの全画面表示
- F2 : 選択解除
- F3 : エフェクトコントロールパネルの表示・非表示
- shift + F3 : レイヤーバーモードとグラフエディタモードの切り替え
- F4 : スイッチ列とモード列の切り替え
- shift + F4 : 親列の表示・非表示
- F10 : フロントビュー
- F11 : カスタムビュー1
- F12 : アクティブカメラビュー
- F9 : イージーイーズ
- shift + F9 : イージーイーズイン
- ctrl + shift + F9 : イージーイーズアウト
- e : エフェクトプロパティの表示・非表示
- ee : エクスプレッションを追加したプロパティの表示・非表示
- u : アニメーションされた、もしくは設定を変更したプロパティの表示・非表示
- uu : アニメーションされた、もしくは設定を変更したプロパティの表示・非表示
- m : マスクパスプロパティの表示・非表示
- mm : 全てのマスクプロパティの表示・非表示
- tt : マスク透明度プロパティの表示・非表示
- f : マスクの境界のぼかしプロパティの表示・非表示
- ctrl + n : 新規コンポジションの作成
- ctrl + k : コンポジション設定
- ctrl + shift + b : コンポジションの背景色の変更
- ctrl + y : 新規平面の作成
- ctrl + shift + y : 平面設定
- ctrl + r : 定規の表示・非表示
- ctrl + alt + shift + c : 新規カメラの作成
- ctrl + alt + shift + L : 新規ライトの作成
- ctrl + alt + shift + y : 新規ヌルオブジェクトの作成
- alt + 1 : redチャンネル表示とrgbチャンネル表示の切り替え
- alt + 2 : greenチャンネル表示とrgbチャンネル表示の切り替え
- alt + 3 : blueチャンネル表示とrgbチャンネル表示の切り替え
- alt + 4 : アルファチャンネル表示とrgbチャンネル表示の切り替え
- shift + - : 描画モードの切り替え
2015年7月1日水曜日
Pendulum Animation その1
今回からは、Pendulumのアニメーションを進めていきます。
●Image

●Model

Pendulum Rig from Kyohei on Vimeo.
pendulumTest t01 from Kyohei on Vimeo.
●Image

●Model

●Rig
Pendulum Rig from Kyohei on Vimeo.
●Test
pendulumTest t01 from Kyohei on Vimeo.
●Conclusion
・アニメーションは次回から。
・テストで動かした感じだと、思ったよりも難しい。
・今回の目標は
①滑らかに、活き活きと、気持ち良い動き
②フォロースルーとオーバーラップ
③キャラクターの表現(キャラの性格を動きで表現する!)
2015年6月25日木曜日
Juicebox Animation その3
Juiceboxを使ったアニメーションが完成しました。
作業時間は、アニメーション部分だけで約9時間。
●Blocking
Juicebox runningHighJump blocking from Kyohei on Vimeo.
●Finish
juiceboxAnimationRunningHighJump from Kyohei on Vimeo.
●Comment
Good point
・上手くできた!ような気がする。
・助走のところは良い。
・ストローによってキャラクター感を表現できたかな。
Bad point
・ジャンプがいまいちか。もっと、飛ぶために力をためるようにした方がいいかも。
・今更だが、レイアウトが悪い気がする。
このアングルだと、キャラの動きが手前~奥にしか動かないから、動いている感がない。
シルエットに変化がないのも、動きが感じられない原因かも。
・時間がかかり過ぎた。今後は作業時間も気にしながらアニメーションをつける。
ダラダラやるのは、良くない!
・今後はシルエットにも気を配る。
・レイアウトの段階で、どう見えるをもっと考える。
●Next
・次にやるのは、Pendulum。振り子です!
作業時間は、アニメーション部分だけで約9時間。
●Blocking
Juicebox runningHighJump blocking from Kyohei on Vimeo.
●Finish
juiceboxAnimationRunningHighJump from Kyohei on Vimeo.
●Comment
Good point
・上手くできた!ような気がする。
・助走のところは良い。
・ストローによってキャラクター感を表現できたかな。
Bad point
・ジャンプがいまいちか。もっと、飛ぶために力をためるようにした方がいいかも。
・今更だが、レイアウトが悪い気がする。
このアングルだと、キャラの動きが手前~奥にしか動かないから、動いている感がない。
シルエットに変化がないのも、動きが感じられない原因かも。
・時間がかかり過ぎた。今後は作業時間も気にしながらアニメーションをつける。
ダラダラやるのは、良くない!
・今後はシルエットにも気を配る。
・レイアウトの段階で、どう見えるをもっと考える。
●Next
・次にやるのは、Pendulum。振り子です!
2015年6月21日日曜日
Juicebox Animation その2
今回はプランニングとステージング、レイアウトまで。
●Plan
・走り高跳び
・形状を変えない(カートゥーニーな変形をしない)。
・感情表現をストロー部分で行う。
・キャラクター性を持たせる。
●Staging
●Layout
●Conclusion
・飛んだ時のジュースボックスの重さ、ジュースボックスのキャラクター性を表現できるかが勝負!
・前回は尺が長かったので、今回はなるべく尺を短くする。10秒は最低超えないようにする!
2015年6月19日金曜日
Juicebox aimation その1
今回からは、Juiceboxを使ったアニメーションを作っていきます。
●Rig
●Model
●Rig
●Animation test
●Conclusion
・ようやくジュースボックスのモデルとリグが完成しました。
・時間かかり過ぎ、スケジュールが大分遅れてしまった。
・前回までの、ボールやピルのリグよりも難しかった。
・今回は接地面が一点ではなく、面だったので前後や左右に動く時に、ピボットが底面の中心にあると沈んでしまう。そこを沈まないようにするのが大変だった。
・それを解決するために、ドリブンキーを今回のリグに使いました。
・また前回まではモデルの形を変えるのに、Nonlinear Deformerを使っていましたが、今回からはボーンによるスキニングとブレンドシェイプを使いました。
●Next
・次はいよいよこのリグを使ってアニメーションを作っていきます。
まずは、どういう動きをさせるかプランニングから。
・ようやくジュースボックスのモデルとリグが完成しました。
・時間かかり過ぎ、スケジュールが大分遅れてしまった。
・前回までの、ボールやピルのリグよりも難しかった。
・今回は接地面が一点ではなく、面だったので前後や左右に動く時に、ピボットが底面の中心にあると沈んでしまう。そこを沈まないようにするのが大変だった。
・それを解決するために、ドリブンキーを今回のリグに使いました。
・また前回まではモデルの形を変えるのに、Nonlinear Deformerを使っていましたが、今回からはボーンによるスキニングとブレンドシェイプを使いました。
●Next
・次はいよいよこのリグを使ってアニメーションを作っていきます。
まずは、どういう動きをさせるかプランニングから。
2015年6月7日日曜日
parapara スクリプト ver.2
以前作った、MayaのGhost機能をまとめた「parapara」スクリプトに手を加えてみました。
●Window
●Window
●Description video
※Not sound. 音声ありません。
●Description
・Ghost number :表示するゴーストの数です。
・frame per step :何フレーム毎のゴーストを表示するかの数です。
・Create Ghost :選択したオブジェクトのゴーストを作ります。
・Delete GhostAll :シーン内のゴーストを全て消します。
・Global Prefs :キーフレームが打っていないところもゴーストを表示します。
・KeyframesOnly :キーフレームが打ってあるところだけゴーストを表示します。
●Notes
・コントローラーを使ってアニメーションをつけているオブジェクトに対しては、上手く機能しません。
・ゴーストは選択したオブジェクトに対して作られるので、コントローラを使ってアニメーションをつけている場合、そのコントローラのゴーストが作られるからです。
●Summary
・Notesに書いたとおり、コントローラを使ってアニメーションをつけている場合使えないのが最大の問題。
・説明ビデオに音声が無くてすいません。説明ビデオのためにヘッドセット買おうかな。
●Script
/*parapara script
*/
global proc GhostsPara()
{
int $val;
$val = `intSliderGrp -q -value paraSlider`;
updateGhostData 2 $val;
}
global proc GhostsParaNum()
{
int $num;
$num = `intSliderGrp -q -value numSlider`;
updateGhostData 0 $num;
updateGhostData 1 $num;
}
global proc CrateGhost()
{
intSliderGrp -e -value 1 numSlider;
intSliderGrp -e -value 1 paraSlider;
updateGhostData 0 1;
updateGhostData 1 1;
updateGhostData 2 1;
CreateGhost;
}
global proc DeleteGhostAll()
{
intSliderGrp -e -value 1 numSlider;
intSliderGrp -e -value 1 paraSlider;
unGhostAll;
}
global proc ChangGlobalPrefs()
{
string $sel[] = `ls -sl`;
string $shapeSel[] = `listRelatives -s`;
setAttr ($shapeSel[0] + ".ghostingControl") 0;
}
global proc ChangKeyframesOnly()
{
string $sel[] = `ls -sl`;
string $shapeSel[] = `listRelatives -s`;
setAttr ($shapeSel[0] + ".ghostingControl") 4;
float $startRange = `playbackOptions -q -min`;
float $endRange = `playbackOptions -q -max`;
setAttr ($shapeSel[0] + ".ghostRangeStart") $startRange;
setAttr ($shapeSel[0] + ".ghostRangeEnd") $endRange;
}
{
if(`window -exists parapara`)
deleteUI parapara;
window parapara;
showWindow parapara;
columnLayout;
intSliderGrp -label "Ghost number" -field true
-value 1
-minValue 1
-maxValue 10
-fmx 100
-cc"GhostsParaNum()" numSlider;
intSliderGrp -label "frame per step" -field true
-value 1
-minValue 1
-maxValue 30
-fmx 100
-cc"GhostsPara()" paraSlider;
setParent ..;
//ゴーストの作成、削除
rowLayout -numberOfColumns 3;
text -label " ";
button -label "Create Ghost"
-command "CrateGhost()";
button -label "Delete GhostAll"
-command "DeleteGhostAll()";
setParent ..;
//ゴーストの表示の仕方変更
rowLayout -numberOfColumns 3;
text -label "Ghosting Control";
button -label "Global Prefs"
-command "ChangGlobalPrefs()";
button -label "KeyframesOnly"
-command "ChangKeyframesOnly()";
setParent ..;
}
2015年6月6日土曜日
Pill animation その3
Pill animationができました。
●Memo
・上手くできた気がする!
・目的だった、アンティックとキャラクター性は上手く入れられたかな。
・ピルがジャンプする前に、「向こう岸の距離と穴の深さにビビるが、ジャンプすることを決める」という演技をさせたつもりだが、伝わらないかも。
・ビビる動作が入ってないからか。2度見と、じっと下を見つめるだけじゃ足りないかも。
・考えている動作の間の取り方が難しい。
・59~70f、130~148fの動きがリニアっぽい。
・ステージングの段階で直すべきだったけど、穴が大きすぎた。
・そしてやっぱり尺が流すぎる!
●Next
・次はジュースボックスを使ったアニメーションを作る。
・ジュースボックスは、今回のようにモデルをあまりSquash and Stretchをさせずにアニメーションさせる。
●Movie
●Memo
・上手くできた気がする!
・目的だった、アンティックとキャラクター性は上手く入れられたかな。
・ピルがジャンプする前に、「向こう岸の距離と穴の深さにビビるが、ジャンプすることを決める」という演技をさせたつもりだが、伝わらないかも。
・ビビる動作が入ってないからか。2度見と、じっと下を見つめるだけじゃ足りないかも。
・考えている動作の間の取り方が難しい。
・59~70f、130~148fの動きがリニアっぽい。
・ステージングの段階で直すべきだったけど、穴が大きすぎた。
・そしてやっぱり尺が流すぎる!
●Next
・次はジュースボックスを使ったアニメーションを作る。
・ジュースボックスは、今回のようにモデルをあまりSquash and Stretchをさせずにアニメーションさせる。
2015年6月4日木曜日
Pill animation その2
今回はステージからブロッキングまで
●Stage
●Comment
・前回に引き続き、マリオブラザーズのステージを真似してます。
●Blocking animation
●Comment
・あれこれ演技を入れていたら尺が長くなってしまった。もっと簡潔に!かつ面白く!
・後ろにジャンプするところが変。ジャンプのてっぺんの時のポーズが変だと思われる。
●まとめ
・今回はブロッキングまで。今回は前回よりも丁寧にブロッキングをつけました。
・今回の課題は、予備動作(Anticipation→Anticというらしい)とキャラクターっぽくすること。これらについては、中々うまくできている気がする。
●ブロッキングをつけている時に気づいたこと
・ブロッキングも複数のステップに分けた方が良さそう。
・いきなりアンティックから細かい演技までいれながらアニメーションをつけていると、途中で集中力が切れるし何より時間がかかる。
(例)1.おおよその位置
2.位置を細かく入れる
3.アンティックや演技
・まず、ざーっと作っちゃってから細かく修正していく感じで作るといいかも!
・ちょっと違うけど、↓のような感じ。
Progression of an Animated Shot: Gothel & Rapunzel Disney's Tangled from Jamaal Bradley on Vimeo.
●次回
・カーブをいじって、ポリッシュ(仕上げることを言うのかな?今度調べる)!
2015年6月1日月曜日
Pill animation その1
今回からは、Pill(カプセル状の薬)を使ったアニメーションを進めていきます。
●Purpose
・予備動作(Anticipation)
・キャラクター性
以上の2点の勉強のために作ります。
●Reference
●Model
●Purpose
・予備動作(Anticipation)
・キャラクター性
以上の2点の勉強のために作ります。
●Reference
●Rig
●Plan
●まとめ
今回はここまで、明日から演技プランに沿ってブロッキングアニメーションをつけていきたいと思います。
2015年5月31日日曜日
アニメーション paraparaスクリプト
アニメーションでブロッキングをつけている時に、前後のオブジェクトの位置が表示されるといいなと思い、Melスクリプトを書きました。
世の中自分がこれは!って思ったものは大抵既に誰かが作ってるな~
Mayaのゴースト機能を1つのウィンドウにまとめたものです。
paraparaという名前は、手書きアニメーションでは動きを確認する時に紙をパラパラして確認するので、そこからとりました。
●paraparaスクリプト
●ソース
/*parapara script
*/
global proc GhostsPara()
{
int $val;
$val = `intSliderGrp -q -value paraSlider`;
updateGhostData 2 $val;
}
global proc GhostsParaNum()
{
int $num;
$num = `intSliderGrp -q -value numSlider`;
updateGhostData 0 $num;
updateGhostData 1 $num;
}
global proc CrateGhost()
{
updateGhostData 0 1;
updateGhostData 1 1;
updateGhostData 2 1;
CreateGhost;
}
{
if(`window -exists parapara`)
deleteUI parapara;
window parapara;
showWindow parapara;
columnLayout;
intSliderGrp -label "frame per step" -field true
-value 1
-maxValue 30
-cc"GhostsPara()" paraSlider;
intSliderGrp -label "Ghost number" -field true
-value 1
-maxValue 10
-cc"GhostsParaNum()" numSlider;
setParent ..;
rowLayout -numberOfColumns 2;
button -label "Create Ghost"
-command "CrateGhost()";
button -label "Delete GhostAll"
-command unGhostAll;
}
*/
global proc GhostsPara()
{
int $val;
$val = `intSliderGrp -q -value paraSlider`;
updateGhostData 2 $val;
}
global proc GhostsParaNum()
{
int $num;
$num = `intSliderGrp -q -value numSlider`;
updateGhostData 0 $num;
updateGhostData 1 $num;
}
global proc CrateGhost()
{
updateGhostData 0 1;
updateGhostData 1 1;
updateGhostData 2 1;
CreateGhost;
}
{
if(`window -exists parapara`)
deleteUI parapara;
window parapara;
showWindow parapara;
columnLayout;
intSliderGrp -label "frame per step" -field true
-value 1
-maxValue 30
-cc"GhostsPara()" paraSlider;
intSliderGrp -label "Ghost number" -field true
-value 1
-maxValue 10
-cc"GhostsParaNum()" numSlider;
setParent ..;
rowLayout -numberOfColumns 2;
button -label "Create Ghost"
-command "CrateGhost()";
button -label "Delete GhostAll"
-command unGhostAll;
}
●説明
・frame per step:ゴーストを描画する間のフレームの数を指定します。デフォルト値は1です。
・Ghost number:カレント フレームの前後にあるフレームに描画する、ゴースト化されたイメージの数を指定します。デフォルト値は1です。
・Create Ghost:選択したオブジェクトのゴーストを作る。
・Delete GhostAll:シーン内のゴーストを全て削除。
●まとめ
思ったより使いにくくてびっくり!
ブロッキングでカーブをステップにしてると、キーフレームの打つ場所がまちまちなので、思ったように前後のオブジェクトが表示されない。
元々のアイディアは、前後のキーフレームが打ってあるところのゴーストを表示する。というものだったが、Mayaのゴースト機能ではそれを行うのは無理そう。
また、ゴーストのオブジェクトの不透明度が100なので、元のオブジェクトと判別しづらい。ゴーストの不透明度の調整ができるといいな。
世の中自分がこれは!って思ったものは大抵既に誰かが作ってるな~
2015年5月29日金曜日
Bouncing ball その6
前回ブロッキングまで進めたアニメーションを詰めました。
●Comment
・ボールはバレーボールをイメージしていたが、バレーボールよりも重くて固そう。
・回転する板のところの動きが変。
今回はもう1つ。
同じコースをカートゥーンアニメーションを意識して作りました。
●Bouncing ball course cartoon brocking
●Comment
・回転する板に当たって、くるくる回るところはlocatorをかませてコンストレインした。
・始めはコンストレインせずにキーを打ってやっていたが、全然上手くいかずに苦戦した。しかしコンストレインのことを思い出したおかげで、あっという間に解決!
コンストレインのことは知識としてはあったが、使いどころが分かったのは良い経験になった。
・リグのこと。コンストレインするためのコントローラーを別に用意した方がいいかも。
●Bouncing ball corse cartoon
●Comment
・カートゥーニーなので、無理な動きをしていても何となく見れる気がする。
・最後のプニプニはうまくいった!
・左下の滑り台のところのタイミングが早すぎる。あと2,3コマ足す。
・気持ちの良いアニメーションにはなったかな。
---------------------------------------------------------------------------------
●まとめ
・これまでのBouncing ballでの成果がでてきている気がする。
・カートゥーン調のアニメーションは作っていて楽しいが、まずは物理的に正しい動きをマスターするよう心がける。
・ブロッキング段階でもっとタイミングを意識する。詰めの段階でのキーフレームの調整が多すぎた。
・動きのアーク(孤)がキレイじゃないと、カートゥーン調でも変な感じになる。
●次回
・次はピルアニメーションに挑戦!
・まだBouncing ballは完璧ではないが、まずはずんずん先に進んでみることにする!
●Bouncing ball course
●Comment
・ボールはバレーボールをイメージしていたが、バレーボールよりも重くて固そう。
・回転する板のところの動きが変。
今回はもう1つ。
同じコースをカートゥーンアニメーションを意識して作りました。
●Bouncing ball course cartoon brocking
●Comment
・回転する板に当たって、くるくる回るところはlocatorをかませてコンストレインした。
・始めはコンストレインせずにキーを打ってやっていたが、全然上手くいかずに苦戦した。しかしコンストレインのことを思い出したおかげで、あっという間に解決!
コンストレインのことは知識としてはあったが、使いどころが分かったのは良い経験になった。
・リグのこと。コンストレインするためのコントローラーを別に用意した方がいいかも。
●Bouncing ball corse cartoon
●Comment
・カートゥーニーなので、無理な動きをしていても何となく見れる気がする。
・最後のプニプニはうまくいった!
・左下の滑り台のところのタイミングが早すぎる。あと2,3コマ足す。
・気持ちの良いアニメーションにはなったかな。
---------------------------------------------------------------------------------
●まとめ
・これまでのBouncing ballでの成果がでてきている気がする。
・カートゥーン調のアニメーションは作っていて楽しいが、まずは物理的に正しい動きをマスターするよう心がける。
・ブロッキング段階でもっとタイミングを意識する。詰めの段階でのキーフレームの調整が多すぎた。
・動きのアーク(孤)がキレイじゃないと、カートゥーン調でも変な感じになる。
●次回
・次はピルアニメーションに挑戦!
・まだBouncing ballは完璧ではないが、まずはずんずん先に進んでみることにする!
2015年5月28日木曜日
Bouncing ball その5
ずっと同じセットでやっていても仕様がないので、セットを変えてみました。
●前のセット
●前のセット
●今回のセット
今回は単純な地面や壁ではなく、角度やカーブのある物を使います。
各パーツには、コントローラをつけて移動やアニメーションをしやすくしてみました。
●動画
・まだブロッキングの段階。次はカーブいじってアニメーションを詰めていきます。
2015年5月27日水曜日
Bouncing ball その4
3種類のボールでBouncing ballのアニメーションを作った。
●反省点
・最初の落下のタイミングが早い。あと2,3f遅い方がいいかも。
・壁に当たってから、すぐにスピードが落ちすぎている。
・バレーボールよりも、硬くて重いボールに見える。
2.Bowling ball
●反省点
・2回目のバウンスでの移動距離が大きい。
・壁に当たった後のバウンスの高さが高い。重い球は壁に当たった後こんなに上がらない気がする。
・最初に落ちる時に急加速している。
・ボーリングの球より軽そう。
3.Beach ball
●反省点
・いい感じ!
--------------------------------------------------------------------------------
●全体の反省
・タイミングの意識が低い。
・ボールそれぞれの特性を意識して、タイミングを変える。
・壁の反射はいい感じにできている。
・全体的にタイミングが早い気がする。
●次回に向けて
・タイミングを意識する。
・重い、軽い、硬い、柔らかい等、物の特性を知る。
・動かす物の特性だけでなく、地面などの特性によってもアニメーションは変わる。それを意識する。
・何がどこを動いているのか!
3種類とも、床はコンクリートの設定。
1.Volley ball
●反省点
・最初の落下のタイミングが早い。あと2,3f遅い方がいいかも。
・壁に当たってから、すぐにスピードが落ちすぎている。
・バレーボールよりも、硬くて重いボールに見える。
2.Bowling ball
●反省点
・2回目のバウンスでの移動距離が大きい。
・壁に当たった後のバウンスの高さが高い。重い球は壁に当たった後こんなに上がらない気がする。
・最初に落ちる時に急加速している。
・ボーリングの球より軽そう。
3.Beach ball
●反省点
・いい感じ!
--------------------------------------------------------------------------------
●全体の反省
・タイミングの意識が低い。
・ボールそれぞれの特性を意識して、タイミングを変える。
・壁の反射はいい感じにできている。
・全体的にタイミングが早い気がする。
●次回に向けて
・タイミングを意識する。
・重い、軽い、硬い、柔らかい等、物の特性を知る。
・動かす物の特性だけでなく、地面などの特性によってもアニメーションは変わる。それを意識する。
・何がどこを動いているのか!
2015年5月26日火曜日
Bouncing ball その3
Bouncing ballの前に、ボールが壁に当たるアニメーションを練習する。
なぜならBouncing ballで壁に当たるところが上手くできないから。
●設定
・ボールはバレーボール。
・スタート時のボールはトップスピードの状態。
●動画
●結果
・上手くできた気がする。
・ボールが止まるところが、まだ急かもしれない。
・壁のバウンスも、上下のバウンスと似ている。
・上下のバウンスは地面に近づくにつれて加速するが、壁のバウンスは壁に近くづくにつれて減速する。
・壁に近づくにつれて減速するが、壁にバウンスするところのアニメーションカーブは球にしないとバウンスする感じがでない。
なぜならBouncing ballで壁に当たるところが上手くできないから。
●設定
・ボールはバレーボール。
・スタート時のボールはトップスピードの状態。
●動画
●結果
・上手くできた気がする。
・ボールが止まるところが、まだ急かもしれない。
・壁のバウンスも、上下のバウンスと似ている。
・上下のバウンスは地面に近づくにつれて加速するが、壁のバウンスは壁に近くづくにつれて減速する。
・壁に近づくにつれて減速するが、壁にバウンスするところのアニメーションカーブは球にしないとバウンスする感じがでない。
●次回
・壁のバウンスの感じは掴めた気がするので、次こそちゃんとしたBouncing ball。
・ボールの設定は、バレーボール。
2015年5月25日月曜日
Bouncing ball その2
・軽い球
反省点
・壁の反射が反射している感じがしない
・1回目の跳ねが跳ねすぎ
・ボールが止まるのが急
・ボールが止まる前にもっと細かく跳ねを入れる
・重い球
反省点
・落ちるときに加速している
・2回目の跳ねの後加速している
・壁の反射が反射している感じがしない
・ボールが止まる前に滑っている
今後
・まずは壁の反射が上手くできるようにする
・ボールが滑らないようにする
Photoshopメモ
下のブラシが使いやすいかも
反省点
・壁の反射が反射している感じがしない
・1回目の跳ねが跳ねすぎ
・ボールが止まるのが急
・ボールが止まる前にもっと細かく跳ねを入れる
・重い球
反省点
・落ちるときに加速している
・2回目の跳ねの後加速している
・壁の反射が反射している感じがしない
・ボールが止まる前に滑っている
今後
・まずは壁の反射が上手くできるようにする
・ボールが滑らないようにする
Photoshopメモ
下のブラシが使いやすいかも
2015年5月19日火曜日
Bouncing ball その1
アニメーションの練習
Bouncing ball。
反省点
・14f、床から浮いている
・63fからスピードが急に落ちている
・軽いボールの感じがしない。どんなボールなのか判断できない。
次回からは、時間を計る。
Bouncing ball。
反省点
・14f、床から浮いている
・63fからスピードが急に落ちている
・軽いボールの感じがしない。どんなボールなのか判断できない。
次回からは、時間を計る。
2015年3月29日日曜日
マットペイント講演のメモ
2015年3月28日に行われたマットペイント講演のメモ。
登壇者は
●佐々木稔さん
Degital Domein Vancouver/Enviro generalist Lead
webサイト http://www.minorysan.com/
●江場左知子さん
Fude/マットペインター
Fude webサイト http://fude-vfx.com/
●富安健一郎さん
株式会社INEI 代表 兼 コンセプトアーティスト
株式会社INEI webサイトhttp://ineistudio.com/
以下メモを個条書き
・DMP…デジタルマットペイント
・コンセプトは4Kが普通。
映画ならば6K、8Kが必要。ワイドな画ならば特に。
・マットペイントは、カメラワークが決まってから作業が始まる。
カメラワークは変更しないという前提だが、カメラワークが後で変更になる時も多々ある。
・ワイルドスピード7
飛行機から車でダイブするシーン、背景は全部マット。
地面は地形データからモデルをラフに作って、上からプロジェクション。
雲もマット。
・マレフィセント
マレフィセントが飛ぶシーン、近景の隆起している岩に生える植物、大きな植物はモデルだが、小さな植物は、Mayaで複数カメラでプロジェクション。
・カメラからの距離によって、背景分類
近景の背景…フォアグラウンド、foreground
中景の背景…ミッドグランド、midground
遠景の背景…?バックグランド、background
・フォアグラウンドにもプロジェクションでディティールを上げる。
・パシフィックリム
成層圏での戦闘、背景マット。360度。
・雲は立体で作らなくても、2Dの雲を重ねることで、ちゃんと見えたりする。
・ジャックと豆の木
屹立する岩など、Mudboxでモデル作ってテクスチャ、ライティングも。
後でライトの変更があったので、ここはモデルで作ったおかげですぐに対応できた。
マットで描いていたら、描き直しになっていた。
・トランスフォーマー
コンプまで済んだ後に、ディティールが足りなかったので、マットでディティール上げた。
マットは、プロジェクトの最後にこういう仕事が入ることがある。
・マイティーソー
怪獣に追いかけられるシーン、地面マット。
・トロン
ビルの小さな明かりや、線になっているライトはマットで作成。
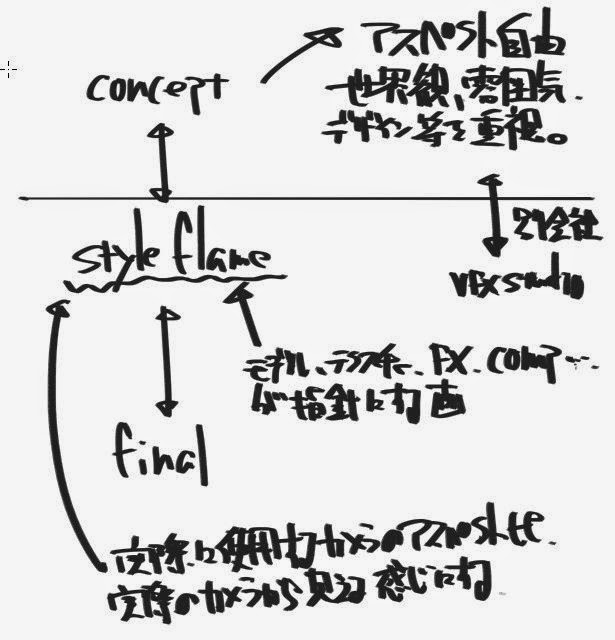
・スタイルフレーム…コンセプトアートの後に作られる、フィニッシュに近いコンセプトアート。
その後の作業に指針になる絵。
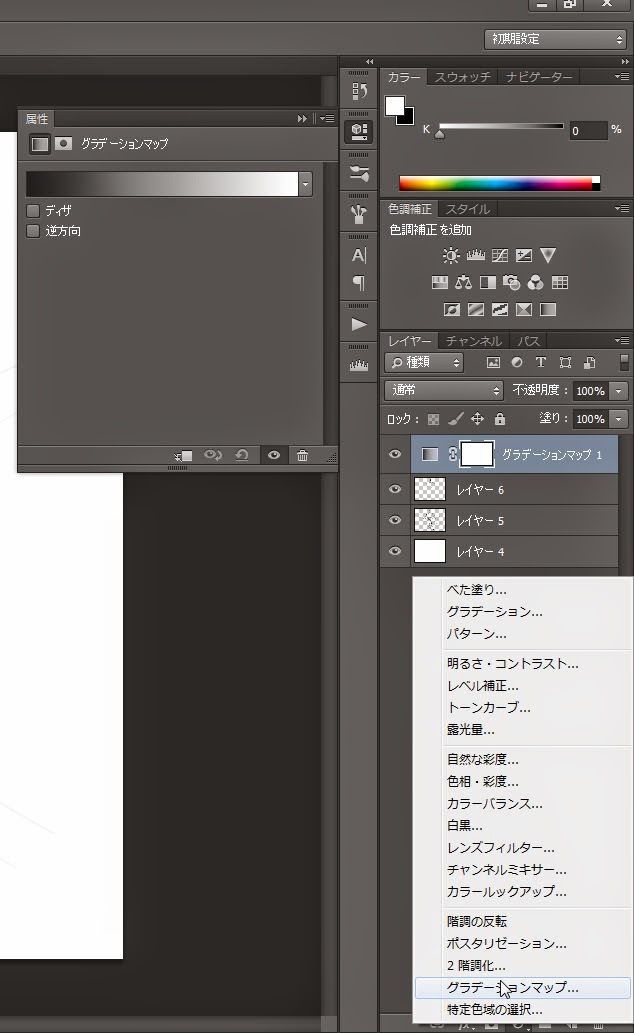
・コンセプトアートのTips
Photoshopのグラデーションマップ
メイドに従って色を作ってくれる。奥行きでてるかの判断に使える。
登壇者は
●佐々木稔さん
Degital Domein Vancouver/Enviro generalist Lead
webサイト http://www.minorysan.com/
●江場左知子さん
Fude/マットペインター
Fude webサイト http://fude-vfx.com/
●富安健一郎さん
株式会社INEI 代表 兼 コンセプトアーティスト
株式会社INEI webサイトhttp://ineistudio.com/
以下メモを個条書き
・DMP…デジタルマットペイント
・コンセプトは4Kが普通。
映画ならば6K、8Kが必要。ワイドな画ならば特に。
・マットペイントは、カメラワークが決まってから作業が始まる。
カメラワークは変更しないという前提だが、カメラワークが後で変更になる時も多々ある。
・ワイルドスピード7
飛行機から車でダイブするシーン、背景は全部マット。
地面は地形データからモデルをラフに作って、上からプロジェクション。
雲もマット。
・マレフィセント
マレフィセントが飛ぶシーン、近景の隆起している岩に生える植物、大きな植物はモデルだが、小さな植物は、Mayaで複数カメラでプロジェクション。
・カメラからの距離によって、背景分類
近景の背景…フォアグラウンド、foreground
中景の背景…ミッドグランド、midground
遠景の背景…?バックグランド、background
・フォアグラウンドにもプロジェクションでディティールを上げる。
・パシフィックリム
成層圏での戦闘、背景マット。360度。
・雲は立体で作らなくても、2Dの雲を重ねることで、ちゃんと見えたりする。
・ジャックと豆の木
屹立する岩など、Mudboxでモデル作ってテクスチャ、ライティングも。
後でライトの変更があったので、ここはモデルで作ったおかげですぐに対応できた。
マットで描いていたら、描き直しになっていた。
・トランスフォーマー
コンプまで済んだ後に、ディティールが足りなかったので、マットでディティール上げた。
マットは、プロジェクトの最後にこういう仕事が入ることがある。
・マイティーソー
怪獣に追いかけられるシーン、地面マット。
・トロン
ビルの小さな明かりや、線になっているライトはマットで作成。
・スタイルフレーム…コンセプトアートの後に作られる、フィニッシュに近いコンセプトアート。
その後の作業に指針になる絵。
・コンセプトアートのTips
Photoshopのグラデーションマップ
メイドに従って色を作ってくれる。奥行きでてるかの判断に使える。
・リアルとアンリアルはどちらが難しいか。
アンリアルの方が難しい。ゴールがないから。
・Style flameとは
Style flameという呼び方は、業界で統一されている分けではない。
ただ、コンセプトアートと違う名前にした方が分りやすい。
基本、1spにつき、1、2枚。
ただし、シーン内に全然違うアングルや、色味、爆発による変化等がある場合は、描く。
・描いたマット、コンセプトアートのチェックの仕方。
画面を上下反転、左右反転する。
性能の悪いディスプレイで見る。
自分の好きな画や歴史的名画を入れたフォルダに入れて、浮かないかチェック。
CGギークじゃない人に見せる。
・エンバイロメントによるディティール底上げ
テクスチャに描く→Mari、他のショットにも使用する場合など
プロジェクション→Nuke等でプロジェクション、そのカットだけの場合など
・そのカットのバックグラウンドがマットでいけるかの判断は、経験を積めばいける。
それプラス、後にカメラワークやライトが変わるかもしれないという判断も必要になってくる。
・トロン コンセプトアーティスト Steve Jung
webサイト http://www.stevejung.net/
登録:
コメント (Atom)